როგორ ვმართოთ დიზაინ პროცესები ეფექტურად?
თარიღი: 11 May, 2020

დიზაინის კეთება 8 წლის წინ დავიწყე, თავიდან გრაფიკული დიზაინერი ვიყავი, ვხატავდი პოსტერებს, ილუსტრაციებს, ბანერებს, მოკლედ ყველაფერს ვაკეთებდი, რადგან თულები “დამემუღამებინა”. ვცდილობდი მაქსიმალურად მეტი ინსპირაცია მიმეღო, ამიტომ ხშირად ვსტუმრობდი Behance-ს და Dribbble-ს, რაც მეხმარებოდა ტრენდების გაანალიზებაში და ჩემეული სტილის შექმნაში. ერთხელ უბრალოდ დავფიქრდი, რაში შემიძლია ჩემი შესაძლებლობები გამოვიყენო, რომ ადამიანებს ყოველდღიურობა გავუმარტივო?! პროდუქტ დიზაინი, ეს იყო პასუხი ორ წლიანი ვარჯიშის და უამრავი დაბრკოლებების შემდეგ.
მე გაგიზიარებთ იმ საჭირო ხრიკებს თუ მეთოდებს, რომელიც დაგეხმარებათ უკეთესი დიზაინის შექმნაში:
საჭირო თულები

ფოტოშოპში UI/UX დიზაინს აღარავინ აკეთებს. რატომ ვიწვალო ფოტოშოპში, როცა კონკრეტული საქმისთვის შექმნილი თულები არსებობს? თულები, რომლებიც უკეთ დაგანახებთ დიზაინის შესაძლებლობას, გაგახედებთ გრაფიკული ჩარჩოდან და გაჩვენებთ უფრო დიდ სურათს, ეს კი კარგი პროდუქტის შექმნაში დაგეხმარებათ. ჩემი ძირითადი სამუშაო პროგრამა არის Adobe XD, რადგან შესანიშნავი პერფორმანსი აქვს, სხვადასხვა დივაისზე შეგიძლია დატესტო გამოსხაულება.
თუ Apple-ის მოყვარული ხარ, სუფთა ინტერფეისი და მარტივი ლეიაუთი მეტ კომფორტს შეგიქმნის, რაც მუშაობის პროცესს აჩქარებს და მოხერხებულს ხდის. თუ გუნდთან ერთად მუშაობა გიწევთ, მაშინ Figma გამოგადგებათ, რადგან სხვადასხვა მომხმარებელს შეუძლია ერთ ფაილზე, ერთად, ლაივ რეჟიმში იმუშაოს, ფაილის წაშლის საშიშროების(rewrite), გამუდმებული ფაილის შენახვების და გაჭედვების გარეშე. ასევე ფიგმას უპირატესობა მდგომარეობს იმაში, რომ შეგიძლია ინტერფეისი ბრაუზერში გახნსა, ინსტალაციის გარეშე და იმუშაო ნებისმიერ ადგილას.
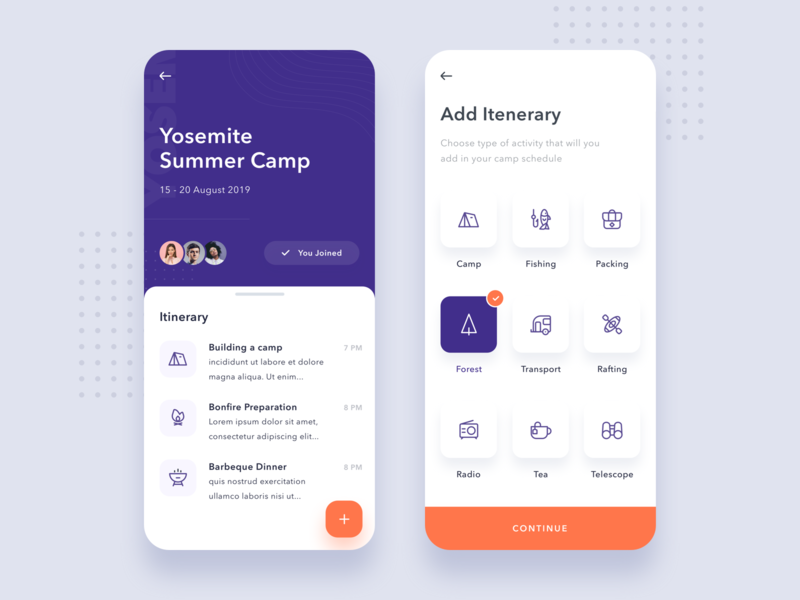
აიქონები

შეიძლება მოსაწყენად ან უმნიშვნელოდ ჟღერდეს, მაგრამ სწორი მოხაზულობის აიქონების არჩევა კონკრეტული პროდუქტისთვის, საკმაოდ საინტერესო და საჭიროა. აიქონების დახმარებით დიზაინერს შეუძლია UI დიზაინი მეტად მსუბუქი გახადოს, ეს ის დიზაინ ელემენტია, რომელიც ტექსტუალური აღწერის გარეშე გიხსნის რა შინაარსისაა კონკრეტული მონაცემი. მუშაობისას ყველაზე ხშირად ვსტუმრობ Iconfinder და Flaticon-ს. სხვადასხვა უფასო დიზაინ რესურსისთვის შეგიძლიათ ui8 პლათფორმა გამოიყენოთ, სადაც freebies სექციაში მარტივად ეძებთ თქვენთვის საჭირო რესურსს.
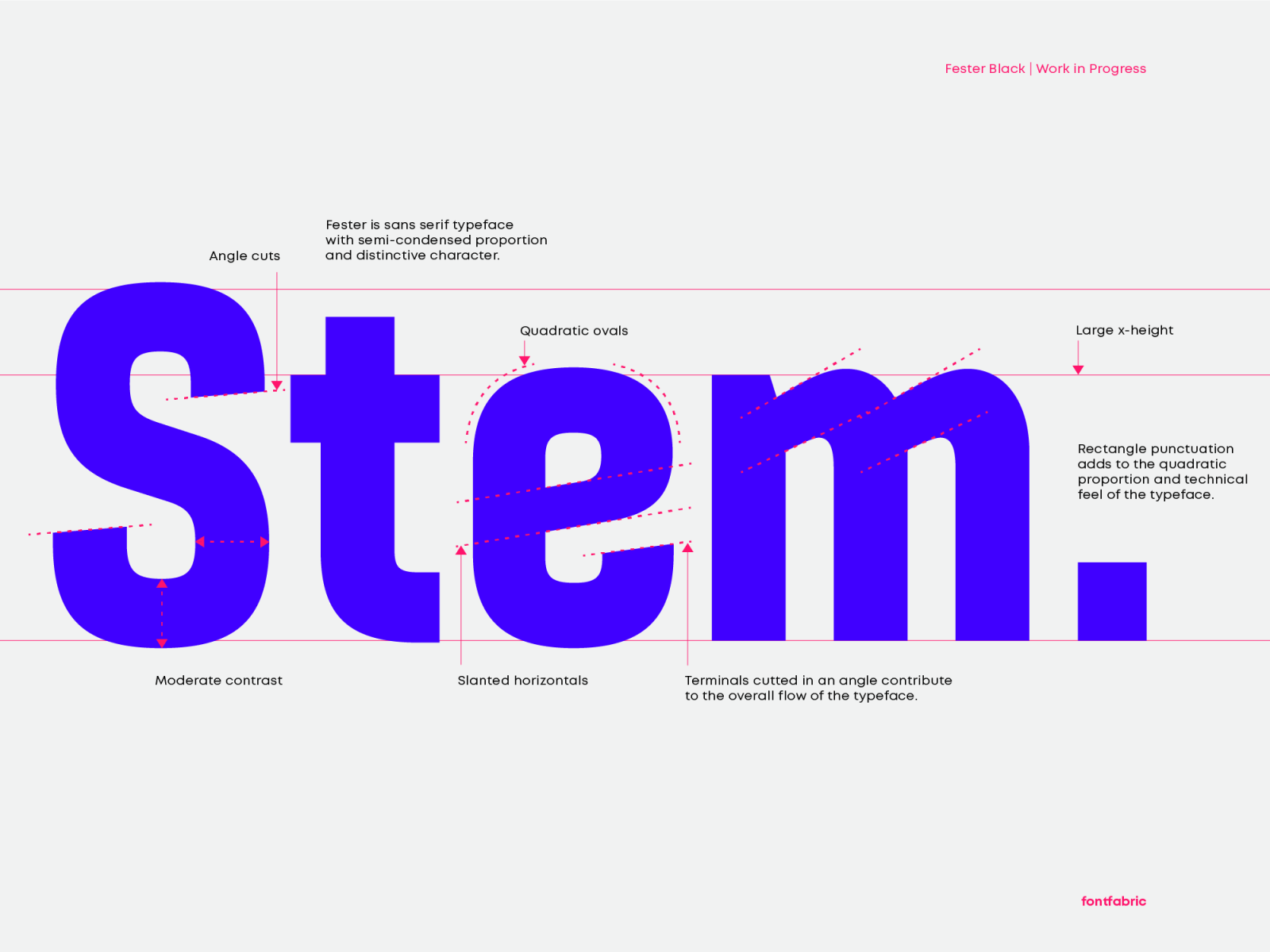
ტიპოგრაფია

ლამაზი ფონტი არ ნიშნავს კარგს. პროდაქტ დიზაინში დიდი მნიშვნელობა აქვს ფონტის კითხვადობას, ამიტომ შეგვიძლია ფონტის არჩევისას პრიორიტეტად დავისახოთ ადვილად კითხვადობა და შემდეგ სილამაზე. დიზაინერების საკომუნიკაციო ენა მოხმარებლებთან არის ტიპოგრაფია, რომელსაც დიზაინში ვიყენებთ მოკლე თუ გრძელი შინაარსის გადმოსაცემად, ამიტომ ეცადეთ დაკვირვებულად აარჩიოთ ფონტი, რადგან თუ საკომუნიკაციო ენა არაკითხვადი იქნება მომხმარებელი ვერ გაიგებს პროდუქტის აზრს. მარტივი და უფასოდ ხელმისაწვდომი ფონტების დიდი ბაზა შეგიძლიათ ნახოთ google fonts- ზე, სადაც მარტივად შეძლებთ preview ფუნქიით აარჩიოთ თქვენთვის სასურველი ფონტი.
თუ მსგავსი ან კონკრეტული ფონტის პოვნა გინდათ, მაშინ ამაში whatfont დაგეხმარებათ, სადაც შეგიძლიათ უბრალოდ სქრინშოთიდან გაიგოთ რა ფონტია გამოყენებული. ქრომის ექსთენშენებიდან font ninja ყველაზე მეტად გამომადგა, რადგან ერთი კლიკით შეგიძლია გაიგო ნებისმიერ საიტზე გამოყენებული ფონტის დასახელება.
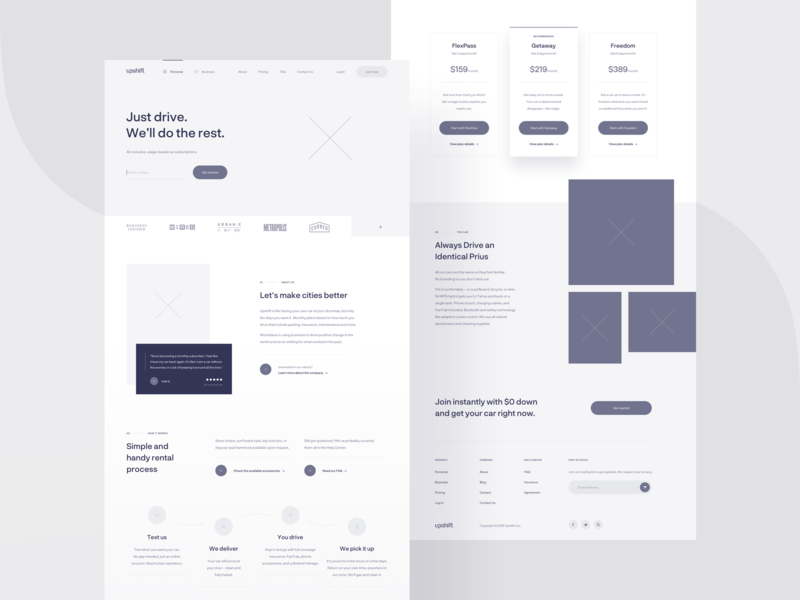
გრიდები

მერწმუნეთ, გრიდების გარეშე თქვენი შრომა ფუჭია. გრიდებზე ფიქრი იწყება დიზაინ პროცესის ადრეულ სტადიაში, რომელიც გვეხმარება გავიაზროთ თუ რა მოწყობილობებზე კეთდება პროდუქტი და რა შესაძლებლობებს გვთავაზობს მოცემული სიტუაცია. გრიდი გვეხმარება სწორად და მარტივად დავალაგოთ კომპონენტები, იქნება ეს ზომები, პროპორციები თუ სხვა. წინასწარ ნაფიქრი და შექმნილი გრიდი, დაგეხმარებათ შემდეგი სტადიისთვის ანუ დეველოპმენტისთვის, დაზოგოთ საერთო დრო და დიზაინი მაქსიმალურად მორგებული გახადოთ ნებისმიერი დივაისისთვის. ყველაზე გავრცელებული გრიდ სისტემა არის bootstrap, რაც დაგეხმარებათ მარტივად გადააწყოთ სამუშაო ფაილი სხვადასხვა ზომაზე.
ბიზნესის მიზანი და პრიორიტეტები

ლოგო გაადიდე, თუ ბიზნესი ამზადებს ლოგოებს და პრიორიტეტი ლოგოებია. არ არსებობს კომპანია ბიზნეს მიზნის გარეშე და ეს მოცემულობა დიზაინის კეთებისას აუცილებლად უნდა გვაითვალისწინოთ, რადგან პროდუქტი უნდა გადმოცემდეს ბიზნესის ხედვას და უნდა ფუნქციონირებდეს, როგორც ბიზნესს ჭირდება. ბიზნესმა რომ საათივით იმუშაოს, აუცილებლად გასათვალისწინებელია პრიორიტეტების იერარქია. კომპანიის პრიორიტეტები შეგიძლიათ დიზაინის პროცესის პირველივე სტადიაზე, ინფორმაციის შეგროვებისას გაარკვიოთ.
დასვით კითხვა, თუ რა არის საჭირო ბიზნესის განვითარებისთვის და რა პრიორიტეტებით ნაწილდება ესა თუ ის ფუნქციონალი. თუ თვლი რომ ბიზნესს რაღაცისადმი არასწორი ხედვა აქვს და ფიქრობ უკეთესი იდეა გაქვს, არ დაიზარო, აუცილებლად გააჟღერე შენი იდეა, რადგან შეიძლება ეგ ის იდეა იყოს, რამაც დიდი წარმატება მოიტანოს.
ფუნქციონალი

ეს ისეთი მახასიათებელია, რომლის გარეშე უბრალოდ შეუძლებელია ლოგიკურად გამართული პროდუქტის შექმნა. დიზაინ სტრუქტურის შენებისას, აუცილებელია დავრწმუნდეთ გამართულად და მოხერხებულად იმუშავებს თუ არა კონკრეტული ელემენტი, მაგრამ დიზაინის იერარქია, რომელიც დალაგებულია მხოლოდ ესთეტიკისთვის, მომხმარებლის კომფორტულ ნავიგაციას ყოველთვის პრობლემებს უქმნის. ამიტომ როცა გვინდა სწორი იერარქიით გავაკეთოთ დიზანის სტრუქტურა, ჯერ უნდა შევძლოთ ერთმანეთისგან გამოვყოთ ფუნქციონალი და user interface, რადგან მხოლოდ კარგი UI პროდუქტს არასდროს აქცევს სრულყოფილად.
გაქვს დიზაინის კეთების შენეული მეთოდი, საინტერესო საიტები ან დამხმარე რესურსები ? გაუზიარე სხვებს, რადგან სიახლეები ყოველთვის საჭიროა დიზაინ ინდუსტრიის განვითარებისთვის. მადლობა, წარმატებები!

